Microsoft’s Visual Studio Code is a popular IDE—in other words, an app used to write and test code. But what if you could make writing code with it even better? In this article, I’ll show you how to install VS Code Server on Ubuntu so that you can program wherever you are.

Why Host a VS Code Server?
You can install Visual Studio Code on a regular PC, so why would you want to host it on a server?
Because VS Code Server lets you program from a web browser on any platform.

VS Code Server from a browser adds benefits for you to consider:
Cross-platform switching. Since the code crunches on your server, your devices become thin clients. They don’t need to have environments configured. You can just jump in and out whenever you need to between different devices.
Team collaboration. Different people can work on the same code from different locations around the world. You don’t have to worry about conflicting hardware, operating systems, or libraries.
Code on the go. Accessing VS Code Server uses less battery life for laptops/tablets on the go. It’s not just great for working from a cafe but also for showing a client a demo in the field.
Hardware costs. When onboarding new developers, you don’t have to purchase every contributor a beefed-up laptop so they can compile your project. You only have to invest in and maintain one server instead.
If this sounds like something that would add value to your workflow, read on for our installation guide.
Prerequisites for VS Code Server
The minimum requirements to run VS Code Server are:
- Operating System: Ubuntu Server 24.04 or another Linux distro
- Processor: 2 CPU cores minimum
- Memory: 1 GB RAM minimum
Be aware that you may need more horsepower depending on the scope of your projects.
Get up and running quickly with a server from LifeinCloud. Use our 1-click installer to deploy VS Code Server from the LifeinCloud marketplace.
VS Code Server Installation on Ubuntu Server 24.04
We’re going to install VS Code Server using the official script and then configure it to accept remote connections.
Here are the steps to install VS Code Server on Ubuntu Server 24.04:
1. Download and run the Code Server installation script:curl -fsSL https://code-server.dev/install.sh | sh
You’ll be asked to enter your sudo password to continue.
2. Launch Code Server and have it start automatically at boot:sudo systemctl enable --now code-server@$USER

Starting up for the first time will also create its configuration file.
3. Edit the config file to enable remote connections: nano ~/.config/code-server/config.yaml
For security, Code Server is restricted to localhost by default—meaning no other machines can access it.
Modify the bind-addr line to 0.0.0.0:8080 to enable access.

While you’re here, copy the password (or modify it if you wish). You’ll need it to log in.
Save & exit (CTRL+X, Y, Enter).
4. Restart the service to apply your new settings:sudo systemctl restart code-server@$USER
That completes the installation! In the next section, I’ll show you how to access VS Code from your browser.
Accessing VS Code From a Web Browser
Now that VS Code Server is running on your remote server, it can be accessed from any PC, laptop, or tablet as long as your device has a web browser. Here’s how to get started.
1. From your PC, point a browser to your server’s IP on port 8080.
So for example, http://192.168.10.10:8080 (replace 192.168.10.10 with your server’s address).

2. Enter your password to login
(You found it earlier in the configuration file located at ~/.config/code-server/config.yaml).
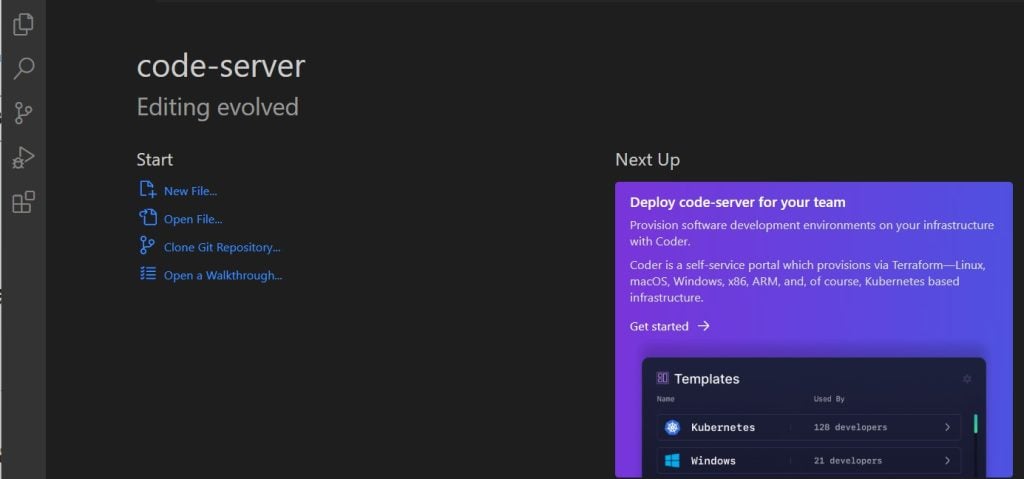
If you see the welcome screen, success!

Now you’re ready to code your projects from the cloud.
To learn how to perform real-time collaboration while coding, check out this video:
FAQ
Do I have to pay to use VS Code Server?
No. Code Server is distributed as free and open-source software (FOSS).
Can I change the default port that VS Code Server listens on?
Yes. The default port that Code Server listens on (8080) is specified in its config file:nano ~/.config/code-server/config.yaml

Change the number after the colon to specify a different port.
Save & exit. Make sure to restart the service for changes to take effect: sudo systemctl restart code-server@$USER
Can I enable two-factor authentication for Code Server?
No, Code Server does not support 2FA at this time.
However, it does restrict login attempts to a low number per period.
And you can hash your password for more protection (see the official documentation).
For more security, advanced users should consider setting up a reverse proxy that offers 2FA.
Does VS Code Server support installing extensions like the desktop app does?
Yes. Just click the extensions icon on the left bar to get started.

You can also install custom extensions via the command line (see the official documentation).